How to display the lowest subscription price on collection page in Shopify
Most themes in Shopify display the lowest product price on the collection pages. For example, if the product has more than one variant available and each variant has a different price, the theme will display a text which will say that the product is can be purchased from the lowest price onward.
You can see such an example in the screenshot below.

However, when you start offering subscription deals to your customers, these themes usually don't know how to handle the subscription pricing in your shop. So if you apply an additional 10% subscription discount on all product variant prices, your theme most likely won't show this discounted price on the collection pages. Instead, this price will only show on your product pages.
How to actually display the subscription price on collection page
Displaying the lowest subscription price on collection pages is quite easy to do, but you will either need a developer to do this for you or if you have some coding knowledge, you might be able to do it on your own.
The trick here is that the theme has access to all subscription prices of your products. So to display it in there, you just have to adjust your theme's code a bit. Below is a step by step tutorial on how to do that.
- Find the file in your theme which handles the display of prices on your collection pages. In our case this was in snippets/product-price-listing.liquid file in the older version of the Debut theme.
- Find the part of the code where the theme assigns the lowest product variant price to a variable. In our case, the theme assigned this value to the “price” variable.
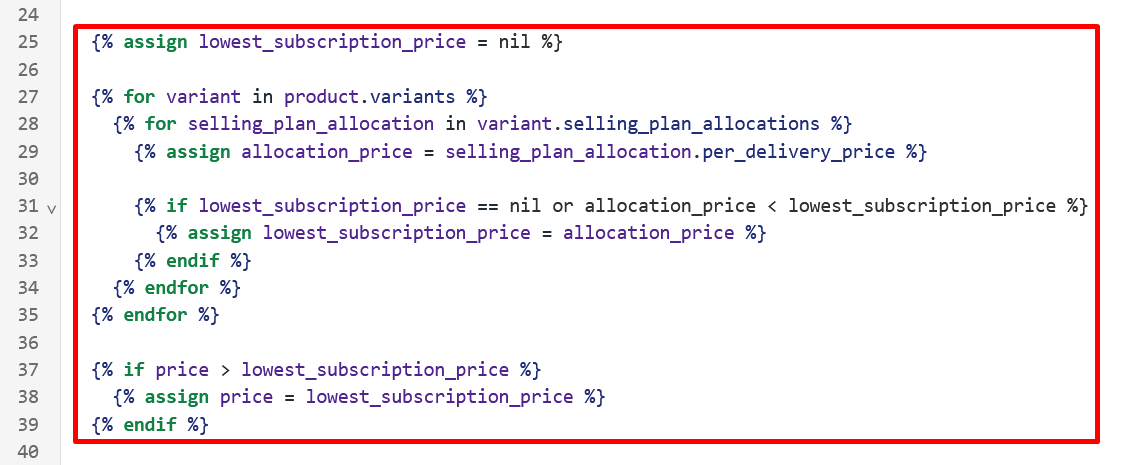
- Modify the code so that the theme will also check if the subscription price is lower than the normal variant prices. You can see how we did this in our theme in the screenshot below.
- Test your changes and make sure that the prices now show up correctly in your theme.
Please note, that each theme is different, so this code can only be used as a starting point. You will most likely have to adjust the code so that it will work with your theme's logic.

Sample Liquid code to get the lowest subscription price from a product
Here is the sample code from the screenshot, which you can use as a starting point to display the lowest subscription price on collection pages in your Shopify theme:
{% assign lowest_subscription_price = nil %}
{% for variant in product.variants %}
{% for selling_plan_allocation in variant.selling_plan_allocations %}
{% assign allocation_price = selling_plan_allocation.per_delivery_price %}
{% if lowest_subscription_price == nil or allocation_price < lowest_subscription_price %}
{% assign lowest_subscription_price = allocation_price %}
{% endif %}
{% endfor %}
{% endfor %}
{% if price > lowest_subscription_price %}
{% assign price = lowest_subscription_price %}
{% endif %}
Please note that you are solely responsible for any changes you make in your theme's code. Only developers with sufficient coding knowledge should make any changes to the theme, as themes can stop working correctly if you make a syntax error in the code.
Conclusion
Modifying your theme's code to display the lowest subscription price on your collection pages is quite easy, but it does require some coding knowledge. But your developer should be able to do it by following our guide here.
In this guide, we extracted the lowest subscription price from the product and displayed it on the collection pages. You can also use this sample code in any other part of your shop where you want to display the subscription product price. In addition to that, you can modify it to retrieve different subscription prices (e.g. total prepaid subscription price) in your shop.